HTML coding can be complex, please only use this guide if you are proficient in HTML coding.
Consumer Connect has the ability to add custom HTML widgets to the pages. This can be useful for extending the functionality of Consumer Connect for our clients. If engaging in building custom HTML widgets, it is best practice to make use of EllieMae's standardized classes for mobile-friendliness, and color customizations to propagate to these custom widgets.
What this means:
- If a customer decides to change a color or font through the Consumer Connect Website Builder, the HTML widget will reflect those changes in a natural way
- This will ensure that any custom HTML widgets we provide a customer will always look like it belongs as a natural part of the entire site
Some things to consider:
- your HTML widget will already be contained within a "site-builder-column col-md-12" and this can be used to your advantage
- it may be beneficial to break a custom page into several individual HTML widgets in order to achieve the desired design
Key elements and structure:
EllieMae places several of their pre-built widgets within container div elements. These containers are often required in order for the proper styles (color and font) to be applied.
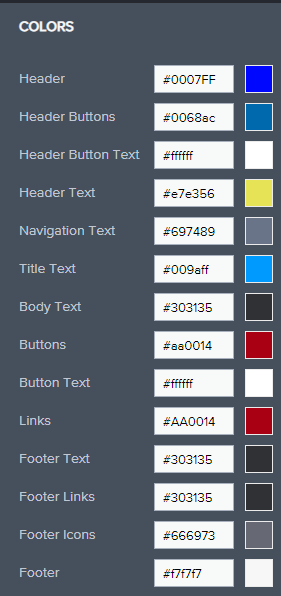
Colors - only these color elements are suggested for use
Color Designator - class structure
Title Text - .text-widget(h1, h2, h3, h4)
Body Text - .text-widget(p)
Buttons - .button-widget(.button-widget-container(a.btn theme-button is-large))
Button Text - .button-widget(.button-widget-container(a.btn theme-button is-large))
Links - .text-widget(a)
Fonts
Titles - .text-widget(h1, h2, h3, h4)
Body - <p> <ul> <ol>
So an example of a Free Consultation Form using Consumer Connect Theme colors for the button, title, and subtitle text could look like this (doesn't include code to actually submit the form):
```
<link rel="stylesheet" href="https://unpkg.com/purecss@1.0.1/build/pure-min.css" integrity="sha384-oAOxQR6DkCoMliIh8yFnu25d7Eq/PHS21PClpwjOTeU2jRSq11vu66rf90/cZr47" crossorigin="anonymous">
<div class="site-builder-column col-lg-4"></div>
<div class="site-builder-column col-lg-4 col-md-6">
<form class="pure-form pure-form-aligned">
<div class="text-widget">
<h4>Free Consultation Form</h4>
<p>Enter your information below and a Licensed Loan Officer will reach out to you as soon as possible.</p>
</div>
<fieldset>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" id="firstname" type="text" name="firstname" placeholder="First Name">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="text" name="lastname" id="lastname" placeholder="Last Name">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="text" name="homeaddress" id="homeaddress" placeholder="Home Address">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="text" name="homecity" id="homecity" placeholder="City">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="text" name="homestate" id="homestate" placeholder="State">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="text" name="homezip" id="homezip" placeholder="Zip" maxlength="5">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="email" name="homeemail" id="homeemail" placeholder="Email">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="tel" name="homephone" id="homephone" placeholder="Home Phone">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="tel" name="cellphone" id="cellphone" placeholder="Cell Phone">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="tel" name="workphone" id="workphone" placeholder="Work Phone">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="text" name="loanpurpose" id="loanpurpose" placeholder="Loan Purpose">
</div>
<div class="pure-control-group">
<input style="height: 30px; font-size: 1.5rem" class="pure-input-1" type="text" name="loanofficer" id="loanofficer" placeholder="Loan Officer">
</div>
</fieldset>
<div class="button-widget">
<div class="button-widget-container">
<button type="submit" class="btn theme-button is-large">Submit</button>
</div>
</div>
</form>
</div>
<div class="site-builder-column col-lg-4 col-md-6"></div>
```
You can see that the 3 outermost divs manage the overall placement of the form, and adapts to the 3 main browser sizes of large, medium, and defaults to 100% width when small. This sizing using EllieMae's Bootstrap-like sizing classes, so it's not necessary to link to bootstrap to accomplish that goal.
Then within the form, we leverage the text-widget and button-widget classes to inherit Consumer Connect styling for the Title, Subtitle, and Submit button. Within the Fieldset element, I used a PURECSS (very small and adaptable css library) to create a modern looking form, with minimal in-line css overrides to handle css conflicts with EllieMae's main css file.
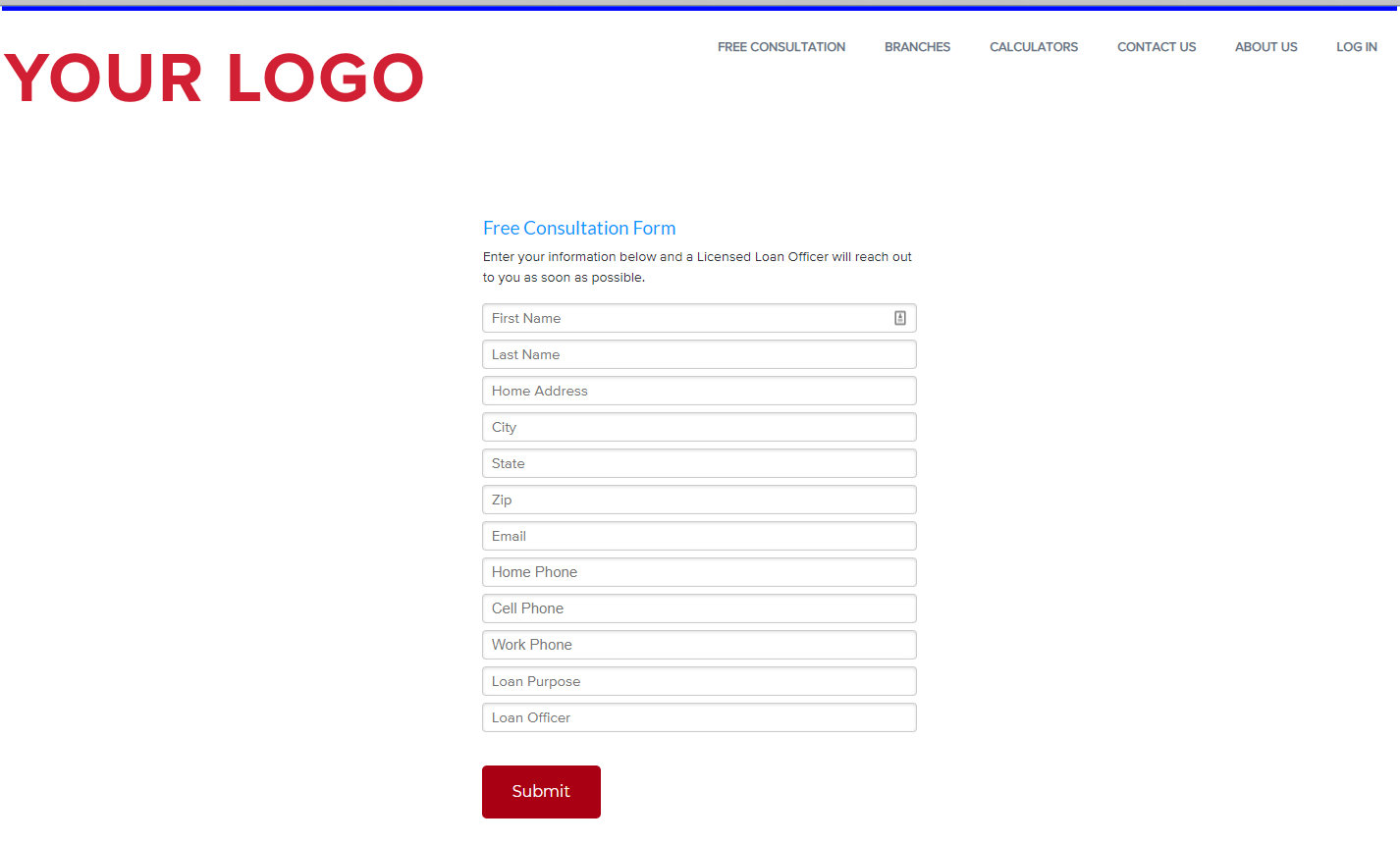
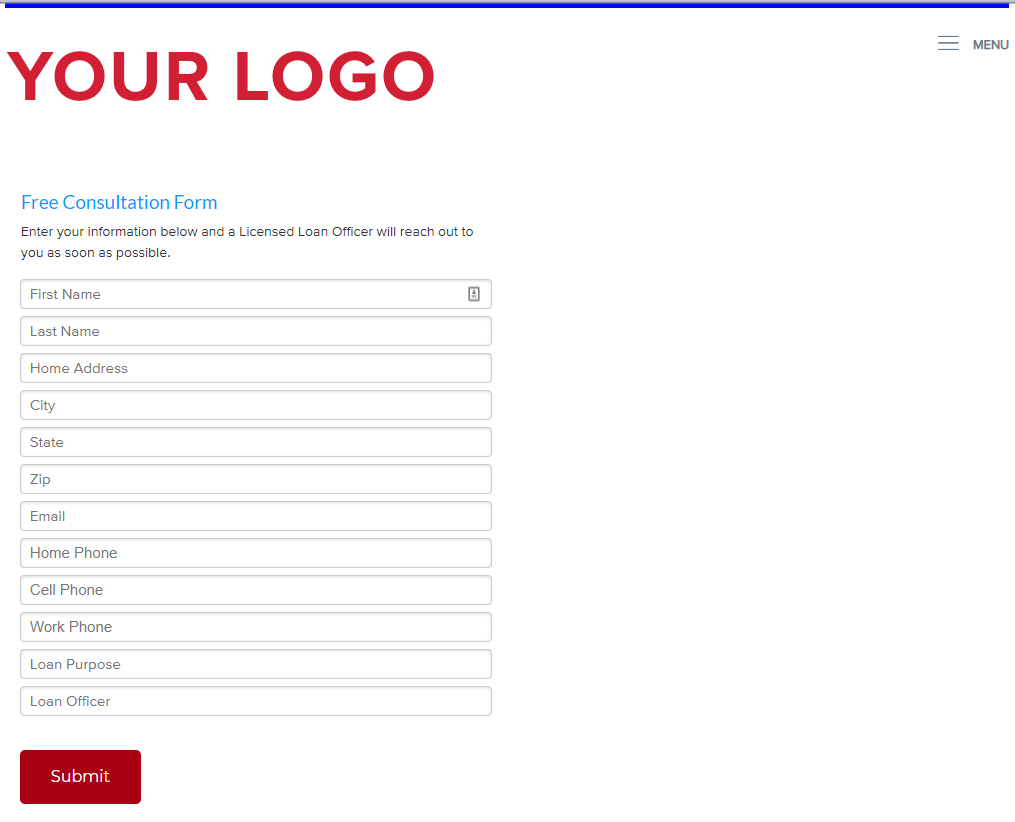
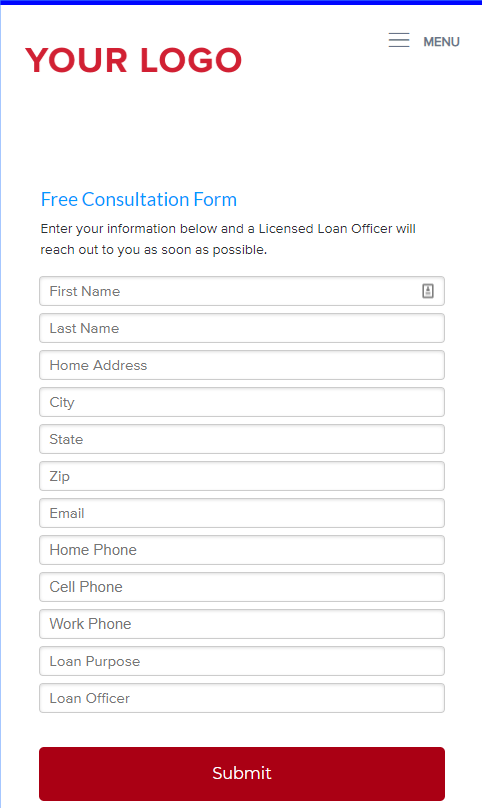
The Resulting form comes out like this using the also shown below color scheme:
Large -
 Medium -
Medium - Small -
Small -
Colorscheme (I used some bad-looking colors to help the style inheritance stand out in the screenshots above) -